Zero = Hero: This Is Why Schema Matters For SEO

This article is a guest contribution – read more about the author at the bottom of the post.
Zeroes are not something many SEOs enjoy reporting on, and understandably so. Who wants to tell their clients that their conversion metrics are zero, that they have zero visitors for the month, or that there is zero growth in revenue?
We’ve all been there and for those who haven’t, let me tell you—it’s not a circumstance I’d wish on my enemy’s best friend.
Fast forward to 2019, and now all SEOs want to be is a zero… Well, position zero that is.
With the domination of information boxes, frequently asked questions, and other rich snippets at the top of the SERP, the SEO industry is wondering what’s going to happen to the rest of the properties below it.
The answer? Well, it depends on your perspective. While many see this as a threat to search engine standards, others are looking at it as a chance to promote information more effectively than their competitors.
Position Zero At a Glance
Admittedly, position zero is not new. For niches relating to food that include recipes—rich cards, as Google calls them—have been around for many years already.
The only difference now is that, with the help of Schema, Google is utilizing other types of rich snippets at the top of its SERP.
The information provided in these rich snippets is typically a summary from an authoritative web page, providing a quick and easy way to find and obtain the information the searcher is querying.
The name position zero stems from the fact that the rich snippet is displayed at the top of the page, above all organic search results. Because Google’s mission is to “organize the world’s information and to make it universally accessible and useful,” you can see how this method of serving information might drive them closer to that goal.
It bears noting, however, that the rich snippet—or featured result, as it is also called—isn’t always pulled from the position one ranking website. Google may use the content from other sites on the first page to satisfy the search query in the rich snippet it serves.
How Position Zero is Disrupting SEO
If you’re invested in the SEO community, you have probably read or heard about a recent study that shows the percentage of zero-click searches on Google for the first quarter of 2019.
The data shows that in the first quarter, 48.96% of all searches on Google had no on-page click, and the user exited the search query. Because of this, many verticals are experiencing a loss of market-share opportunity in the SERPS.
As Google’s SERP ranking criteria becomes more and more opaque, it is paramount that SEOs and digital marketers inside of companies and agencies are keeping optimization for search at the forefront of their discussions. If they don’t, it’s expected that the properties holding a share of Google’s first page results will lose more and more equity over time.
One of the major implementation practices that will help crawlers make sense of your website and the information provided is schema. With the latest Googlebot update released just this year, Google will now be able to understand your content and schema better than ever.
Using Schema to Optimize For Position Zero
Even with all the changes SEO is undergoing, getting your website to position zero isn’t as hard as it sounds. There are a few steps you can take that will have you going from on-page SEO to on-SERP SEO in no time.
Content
Profound, valuable, and evergreen content should be the staple of any website or property you are attempting to get into position zero. As we discussed earlier, Google wants to serve only the best of its results to searchers. Now, more than ever is the time to invest in your content and the way it is written and presented.
PRO TIP: Many people are afraid to link out to authority websites in fear that they may be driving traffic to their competition. However, your first priority as an SEO should be to cite your resources with credible journals and articles, even if it means referencing a competitor. To nullify the SEO benefit of linking out to a competitor, make sure to use the no-follow attribute in your href.
Semantic On Page SEO
Your next priority should be making sure that your on-page practices are above par and significantly better than competing websites in the SERP.
PRO TIP: If you are attempting to come up for a table or list snippet that has similar intent, I recommend going to Google directly, entering your query, and then scrolling to the bottom to glean information from the related searches section.
Implementing on Page Schema
To begin the process of coming up in position zero, you must use an on-page schema that has been manually marked up and inserted in the appropriate places of your website, page, or post.
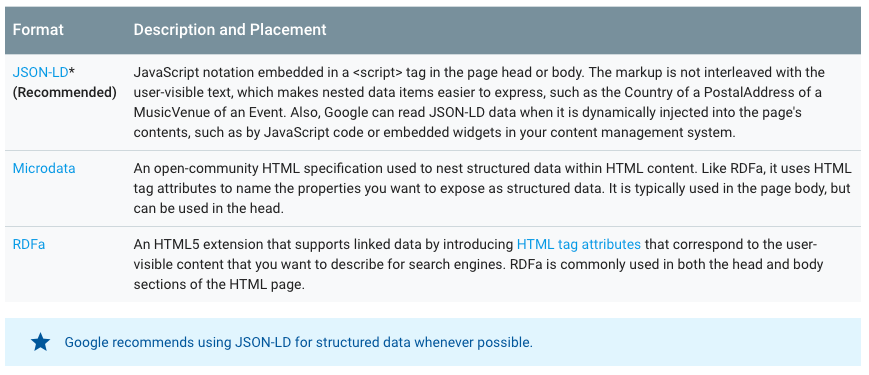
Different types of schema include Microdata and RDFa, which are found on-page, and JSON-LD, which is embedded in the header.
Below, as you can see, Google explains the differences between the formats and indicates that JSON-LD is the recommended form of schema implementation. This is because JSON-LD is usually located in the header, meaning it can be identified quickly and easily by Googlebot.
There are different types of schema markup for different purposes. Some of them include—but are not limited to—identifying local businesses, organizations, people, products, offers, and even breadcrumbs.
Today we will focus on three types of schema that are helping websites reach position zero with ease while using JSON-LD since it is Google’s preferred format of choice. The three types are How-To Schema, FAQ Schema, and QA Schema.
[cta]
Complete Schema Markup Guide for How-Tos, FAQs, and QAs
“How-To” Schema Markup
How-To schema is designed to markup essential elements needed for a How-To guide. These elements might include cost, time required, necessary items, and the steps needed to complete the process.
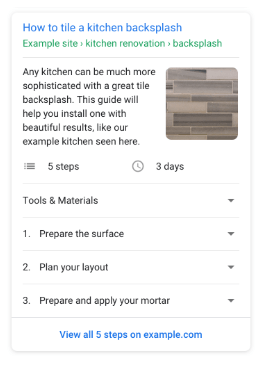
When you include schema markup, you have a chance to be seen in the SERP in position zero with a rich snippet, such as the one below:

How To Guide with JSON-LD Markup
One important point to remember is to make sure the on-page How-To Guide matches the How-To information in your schema. If you do not, Google may see it as a manipulation of SERPs.
Below is an example of a How-To Guide that demonstrates how to label each of the critical elements:
[snippet language="json"]<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "HowTo",
"name": "How To Edit CSS",
"description": "How to guide on editing CSS inside of a website",
"totalTime": "PT10M",
"step": [{
"@type": "HowToStep",
"text": "Head to your Cpanel"
},{
"@type": "HowToStep",
"text": "Locate your stylesheet, typically named style.css"
},{
"@type": "HowToStep",
"text": "Edit the style sheet with your changes"
},{
"@type": "HowToStep",
"text": "Save style sheet"
}]
}
</script>[/snippet]
While the above is a very simple outline of how to add How-To schema into your website, there are other options for objects like images, currency types and so forth.
For a comprehensive Schema Markup Generator, we recommend using Technical SEO’s tool.
FAQ Schema Markup vs QA Schema Markup
FAQ and QA schema are designed to identify questions and answers that searchers might find useful on your page. It is essential to distinguish the difference between the two and use the correct schema.
A FAQ Page is a website page that presents one or more “Frequently Asked Questions.” The FAQ must be written by the website itself and doesn’t allow users to give answers to the questions.
On the other hand, QA schema is only to be used when a page contains one question and the answer(s) to that question. An example of this is a forum or customer support page where one question is asked, other users answer it, and users are able to vote on how helpful the answer was.
Below you will find examples of FAQ and QA JSON-LD Schema Markup:
FAQ with JSON-LD Markup
[snippet language="json"]<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "FAQPage",
"mainEntity": [{
"@type": "Question",
"name": "What is technical SEO?",
"acceptedAnswer": {
"@type": "Answer",
"text": "Technical SEO covers the crawl, index, and render portion of the "crawl, index, rank" model."
}
},{
"@type": "Question",
"name": "What is the most important part of gaining position zero as it pertains to Technical SEO?",
"acceptedAnswer": {
"@type": "Answer",
"text": "The most important part of gaining position zero as it pertains to technical SEO is to have a great command of semantic coding and schema values and techniques."
}]
}
</script>[/snippet]
QA with JSON-LD Markup
[snippet language="json"]<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type":"QAPage",
"mainEntity": {
"@type": "Question",
"name":"What does SEO Stand For?",
"text":"The acronym SEO stands for search engine optimization.",
"answerCount":"1",
"upvoteCount":"15",
"dateCreated":"2019-06-26",
"author": {
"@type": "Person",
"name": "Schieler"
},
"acceptedAnswer": {
"@type": "Answer",
"text": "The acronym SEO stands for search engine optimization..",
"dateCreated": "#qaAcceptDate",
"upvoteCount": 1,
"url": "",
"author": {
"@type": "Person",
"name": "Schieler"
}
}
}
}
</script>[/snippet]
Implementing Schema Into WordPress
For the purposes of this tutorial and how to guide, we’re going to show you how to implement schema directly into WordPress using the methods above so you can begin the process ranking for position zero today.
Note: We will assume you already have WordPress installed and configured.
How to Insert Schema Into a WordPress Header on a Per Page or Post Basis
In many instances, using comprehensive plugins like Rank Math or Yoast SEO for schema is not a good idea.
Knowledge Check
Adding schema to a global header.php is not recommended because each of your website pages aims to accomplish different tasks. When you apply global schema there is no room to gain position zero for information that is specific to that page, i.e., things like aggregated ratings for review and testimonial pages, How -To guides for blogs, Q&A for service, or informative pages, and so forth.
The instructions provided below involves using a plugin, but aren’t limited in its uses and can be used for things beyond schema. The plugin’s only function is to inject snippets into the footer or header that you specify, and it doesn’t attempt to add its own variations or change yours.
As stated above, the best way to implement schema into your website is on a per page basis through the header of the website. The plugin that I am directly recommending, having now used it on multiple sites is Header Footer Code Manager by 99robots. It’s by far the easiest plugin to use with a straightforward approach to its user interface.
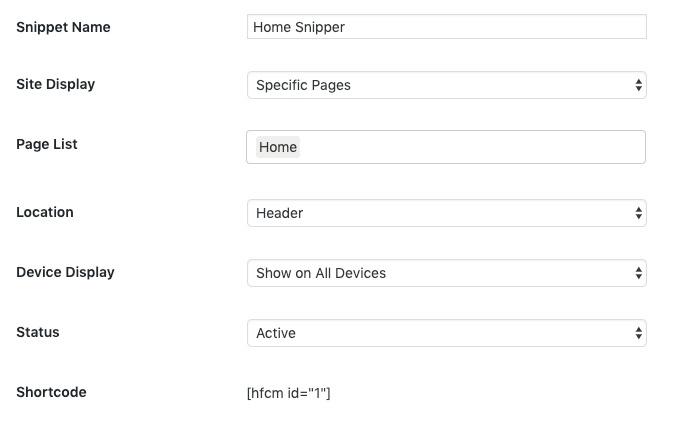
After downloading the plugin, there will be a new panel option in WordPress called HFCM on the left. Click this tab and then select “Add New Snippet”. You will then be directed to the page in the screenshot below:

After completing the above, head down to the snippet code section. This is where you will place your snippet of JSON-LD.
After entering your schema, select update and you’re done!
WordPress Instructions for Schema in Headers Without Plugins
If you don’t want to add an extra plugin to your WordPress website, there is a solution for editing your PHP and manually inserting schema into your headers on a per page basis.
With this solution, you will keep your plugins leaner and your server requests lower!
- The first step in this process will be to locate your functions.php file. In most instances, you can locate this by going through the front end of WordPress. Navigate to Appearance > Theme Editor > Theme Functions @ functions.php
- Once you have located this file, you will add the function below to the bottom of this file.
add_action(‘wp_head’, ‘add_jsonld_head’, 999);
function add_jsonld_head() {
if(is_page( 00 )){
?>
<!– Schema Goes Here –>
<?
} else if(is_single( 00 )) {
?>
<!– Schema Goes Here –>
<?
}
} - After adding the function, make sure that you update the page and single ID numbers to the corresponding pages of your website you want your JSON-LD schema to be inserted in. Also, add your schema directly to the code where it says “Schema Goes Here”. It should now look similar to this:
add_action(‘wp_head’, ‘add_jsonld_head’, 999);
function add_jsonld_head() {
if(is_page( 58 )){
?>
[snippet language="json"]<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "HowTo",
"name": "How To Edit CSS",
"description": "How to guide on editing CSS inside of a website",
"totalTime": "PT10M",
"step": [{
"@type": "HowToStep",
"text": "Head to your Cpanel"
},{
"@type": "HowToStep",
"text": "Locate your stylesheet, typically named style.css"
},{
"@type": "HowToStep",
"text": "Edit the style sheet with your changes"
},{
"@type": "HowToStep",
"text": "Save style sheet"
}]
}
</script>[/snippet]
- <?
} else if(is_single( 58 )) {
?>
<!– Schema Goes Here –>
<?
}
}
- Save your file and check the header on the page you intended to insert your schema into by inspecting the page source.Note: This method combines pages and posts into one function with an if and else statement. It has been tested to work on the newest WordPress version at the time of this article (5.2.2)
Resources to Write Schema
If you are new to using schema, you might find Google’s Structured Data Markup Helper useful, but I personally prefer https://technicalseo.com/tools/schema-markup-generator/.
This tool allows you to markup and grab the JSON-LD version of most schema types other than QA—we do expect them to be adding that option soon though.
Whether you use a tool to create your schema, copy it from someone else, or write it yourself, we always recommend you use Google’s Structured Data Testing Tool to double check your work. This will also ensure the search engines can read your schema correctly.
Final Thoughts On Position Zero Schema
SEO isn’t getting any easier out there, but luckily we still have options available to us to continue reaching for the stars—or in this case, position zero. With zero-click searches going up monthly, now is the time to pay particularly close attention to getting your websites into featured snippets in the SERP.
I personally recommend figuring out how you can insert schema into every page or post you create on your website, as there is almost always a specific type for your needs.
Now we can finally be happy presenting our clients with zeroes—I know I am.
[cta]
[author_bio image=”https://seobutler.com/wp-content/uploads/2019/07/Schieler-Mew-Headshot-Cropped-150×150.png” name=”SCHIELER MEW”]Schieler Mew is a Digital Marketing Strategist and Comprehensive SEO consultant that has worked with Fortune 500 companies all the way down to local SMB’s. He specializes in advanced SEO theory and technical concepts to help online businesses thrive in evolving and volatile markets. Schieler is the owner of <a href=”https://viictorymedia.com”>Viictory Media</a>[/author_bio]
15 thoughts on “Zero = Hero: This Is Why Schema Matters For SEO”
Leave a Reply
You must be logged in to post a comment.



This is an excellent article that stresses the importance of using schema. At our company we have noticed that many SEO’s are still not instituting this type of rich markup. While it’s bad for those not employing it, it is good for anyone who on the other hand is.
Hey Darren, I couldn’t agree with you more, pretty much all websites sent to us for a proposal or for SEO advice, are either not making correct use of Schema or are not using it at all yet. Great post by Schieler and very helpful for those still struggling to get their head around Schema ~ Jonathan
I was wondering if the author of this article is a resident responder?
I was curious how they would go about adding schema to thousands of pages on a WordPress website and what his explicit thoughts are on using Rank Math to accomplish this task? I am rather new too schema but would like to learn more.
I think this article is great for the purposes of explaining how position 0 is becoming more important but I am even more curious how one would go about implementing it from a technical standpoint into very large website.
He Sure is, I will let him know that you commented 🙂 ~Jonathan
Tess, it would be my pleasure to answer your question. To ask answer your questions:
1.) Adding schema to every page on a website can be very time consuming but the potential benefit could also be enormous depending on what your goals are for reaching and maintaining position 0. For example, if our firm was to take on a new website today with thousands of pages, we would have someone go through each page and identify which pages get the most visits and then decide if adding schema to them was manageable and profitable. In many cases there would be no point to adding them to all the pages unless all of your pages were doing well in the SERP. If they all were, we would take the time out to identify this and then get to work completing it. It may take a large amount of time but again, if all pages are money pages or driving good amounts of traffic, it’s worth it.
2.) I have nothing against Rank Math and have seen it do wonderful things for some properties and websites. However, if you prefer to have better control over your schema types or if you want to combine different markups because of what your goals are for your website then I recommend not limiting yourself to a plugin that controls your schema codes. I know that it can take some time to learn JSON because it’s a programming language and not a hypertext markup language but with enough practice it will come with increased ease!
I hope this answers your question Tess – even though my answer boils down to very time consuming processes. Thanks so much for reading the article above and taking time out to visit SEOButler! If you have any further questions needing clarification just let me know and I will do my best to continue answering them.
Schieler
Interesting article and points. It’s rather concerning that Google seems to be flushing out more and more of the organic SERP as time goes on in favor of ads, maps and position 0 features. I can only wait to see what comes next and in what ways it will continue to affect contemporary SEO strategy.
Higinio,
I completely agree – 2019 has been quite the year for changes in the SERP already.
I can’t say whether I personally believe if these changes are consumer focused or altruistic, but I will say that SEO is changing at such a rapid pace it is more important than ever for SEOs to be keeping up with these changes.
I also recommend that agencies and individuals adapt a proactive and forward thinking style as it pertains to the industry. That way they do not suffer in hours lost needing to make retroactive changes.
Thanks for reading and visiting SEOButler!
Schieler
my site about carpet cleaning. this is a service type website. It’s important for me to use it?
this is my site: http://carpetcleaningdaytonohio.com
Reyad,
Wonderful question!
Using schema is very important for local service websites. Here’s a few things that you can use schema for:
– You can use aggregate review schema and/or business information schema to help your knowledge panel and reviews display when people Google your business name or brand.
– You can use How-To schema to help answer questions that may get a lot of local searches. I know carpet cleaning niches have a number of “DIY” intent searches, which may help get people to your website and then convert them somewhere down the funnel.
– You can use FAQ based schema to attempt to answer questions like “What is the average cost of a carpet cleaning?” or “Carpet Cleaning health benefits”.
and much much more!
Overall, I always recommend using schema as much as possible because your competitors most likely are not. This in turn helps Google to understand your website better and helps the property itself stand out!
I have worked with many carpet cleaners in local areas and we always see a healthy increase in visibility as it pertains to the SERPS when schema is implemented correctly.
I hope this information helps and thanks so much for visiting SEOButler!
Schieler
I used this on some FAQs I added to a few of my sites recently and worked like a charm! Thanks man, keep em coming!
Hey Victoria! That’s super awesome well done! Keep crushing it!
what are some of the WordPress tools you recommend for embedding schema? i have seen rankmath. Just curious if you have other recommendations. i am going to link to this article in my getvisible.com newsletter this week. Good writeup.
We prefer to write our schema and add it manually, we just find its a cleaner end result.
I’m sure some plugins out there will work a treat too though.
Thanks a lot for including us in your newsletter! That’s awesome!
Hey Schieler Mew & SEO Butler Team,
Just had to say i`m really impressed with the content lately. Everything is explained so that a newcomer to SEO or WordPress can easily understand what needs to be done, and also why.
Keep it up! Will try on of your services soon.
Kind regards,
Roy
Hey Roy, thank you so much for those kind words, it means a lot that you like the new content!
All credit goes to Sean our editor and the contributors that have really helped elevate the blog!
Thanks again!