A/B Testing for Copywriters: Setting up Google Optimize

In this guide, I’ll be showing you how to set up Google Optimize — Google’s free A/B testing tool — to split-test website copy, content, and elements like CTAs — basically, anything on-page.
(Not sure what on-page elements to test? Check out our CRO Video Audit.
Why A/B testing copy is vital to the success of your copywriting career (especially in 2020) is a subject for another video and another post.
(TL;DR — It’s an objective, alternative means to demonstrate your performance rather than merely listing past clients — and a solid metric to base your rate on.)
Why Google Optimize?
There are plenty of paid and freemium options out there — Google Optimize, however, is 100% free and competes with the best of them.
It’s also pretty simple to set up, as long as you can insert a bit of JavaScript code into a website’s header.
Step 1: Install Google Analytics
I use WordPress, the majority of clients I’ve worked with use WordPress. My copywriting brethren use and work for people using WordPress.
It’s ubiquitous, so here’s a beginner’s guide on installing Google Analytics for WordPress.
(Here’s a guide on setting up Google Analytics and Google Optimize on Shopify.)
Google Optimize won’t work without Google Analytics, so this is a required step.
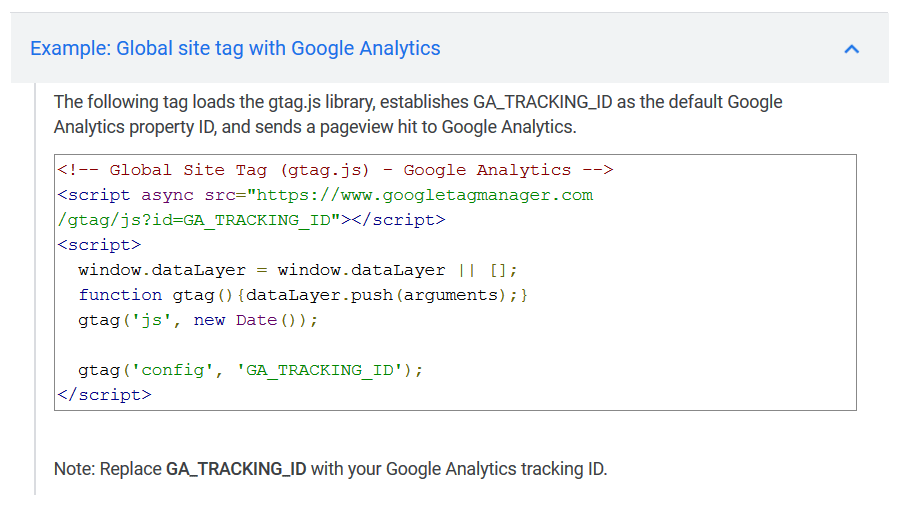
Here’s what the Google Analytics snippet (aka their Global Site Tag) looks like:

And if you’re wondering where you can find the Global Site Tag in your Analytics account, watch the beginning of this video.
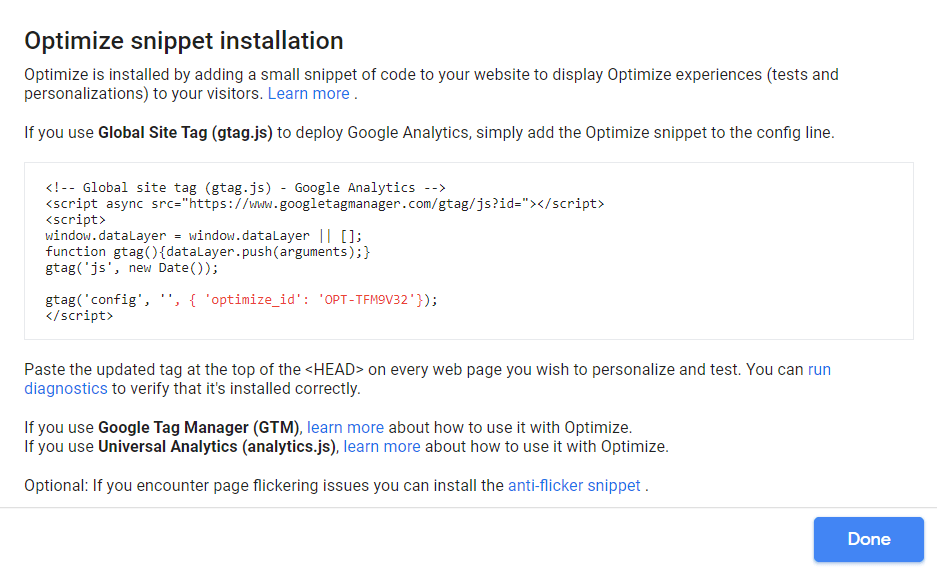
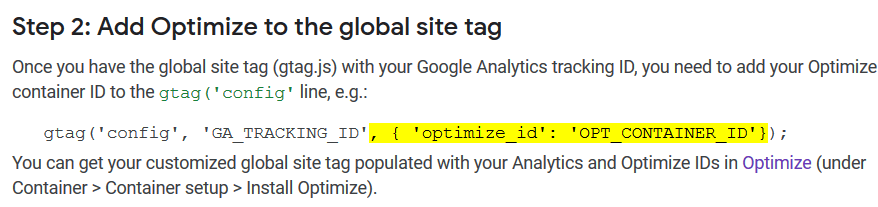
Once you insert the snippet, installing Google Optimize is as simple as adding a line of code to that snippet.
Google highlights that line for you in its Optimize installation guide:
So, all you have to do is insert that line where Google shows you, and replace OPT_CONTAINER_ID with the Container ID you’ll see in your Optimize Accounts page.
I’ll show you where that is in just a bit.
Step 2: Install the Google Optimize Chrome Extension
I’d recommend using Google Optimize on the Chrome browser, as Chrome is 100% supported by Optimize and its required Chrome extension.
Oh yes, you also need a Chrome extension to get Optimize to work!
It’s simple to install. Just head over to the extension page and click Add to Chrome.
Step 3: Getting Started with Optimize
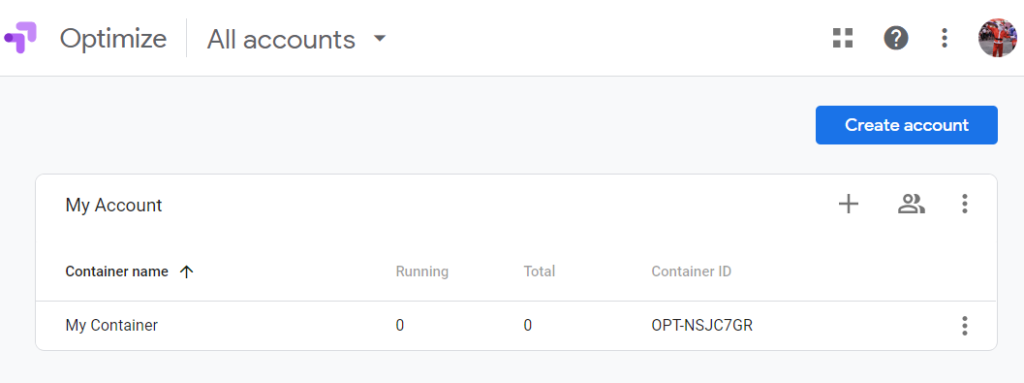
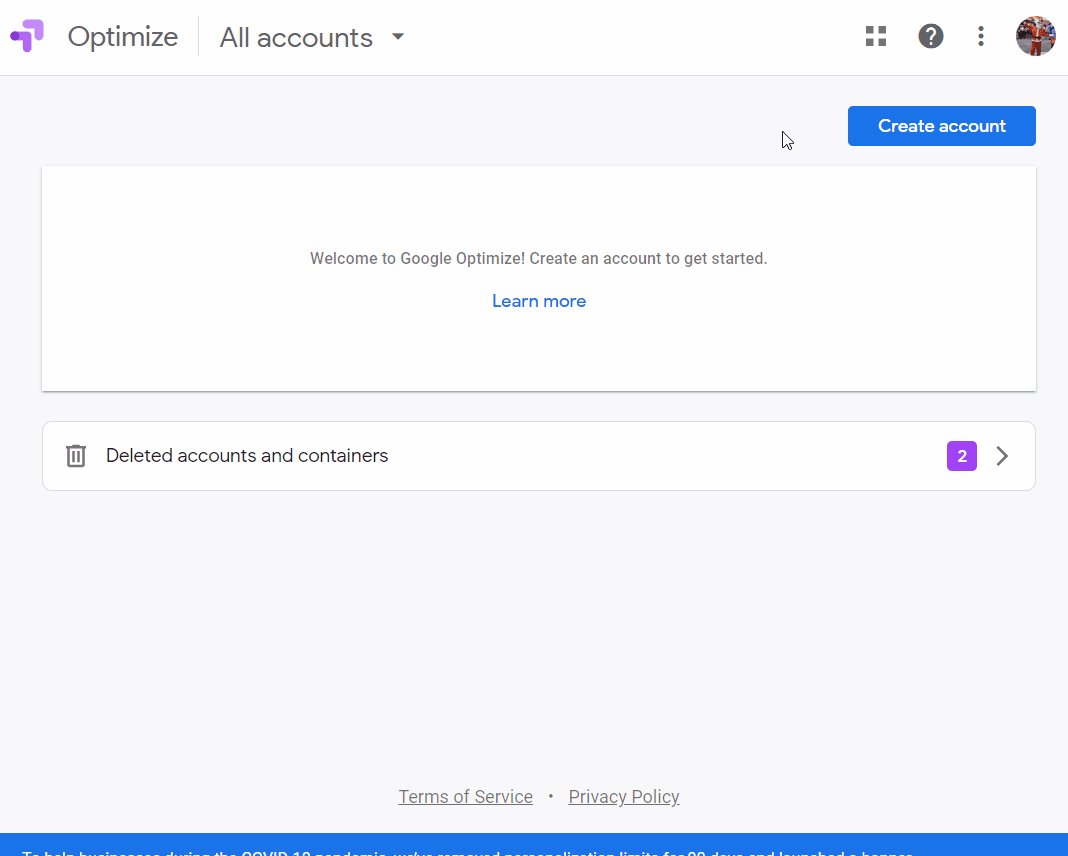
Once you have the extension installed, you’re ready to head over to the Optimize Accounts page:

It’s all getting a bit convoluted now, so let’s go step-by-step.
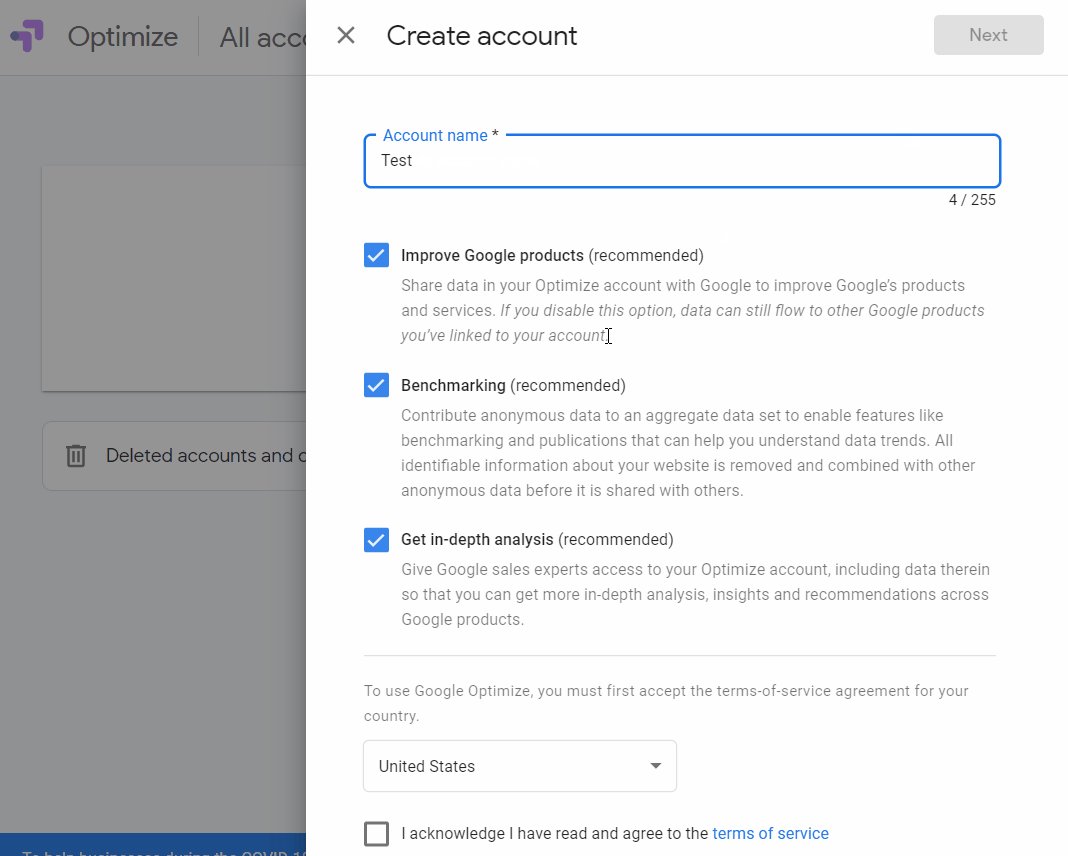
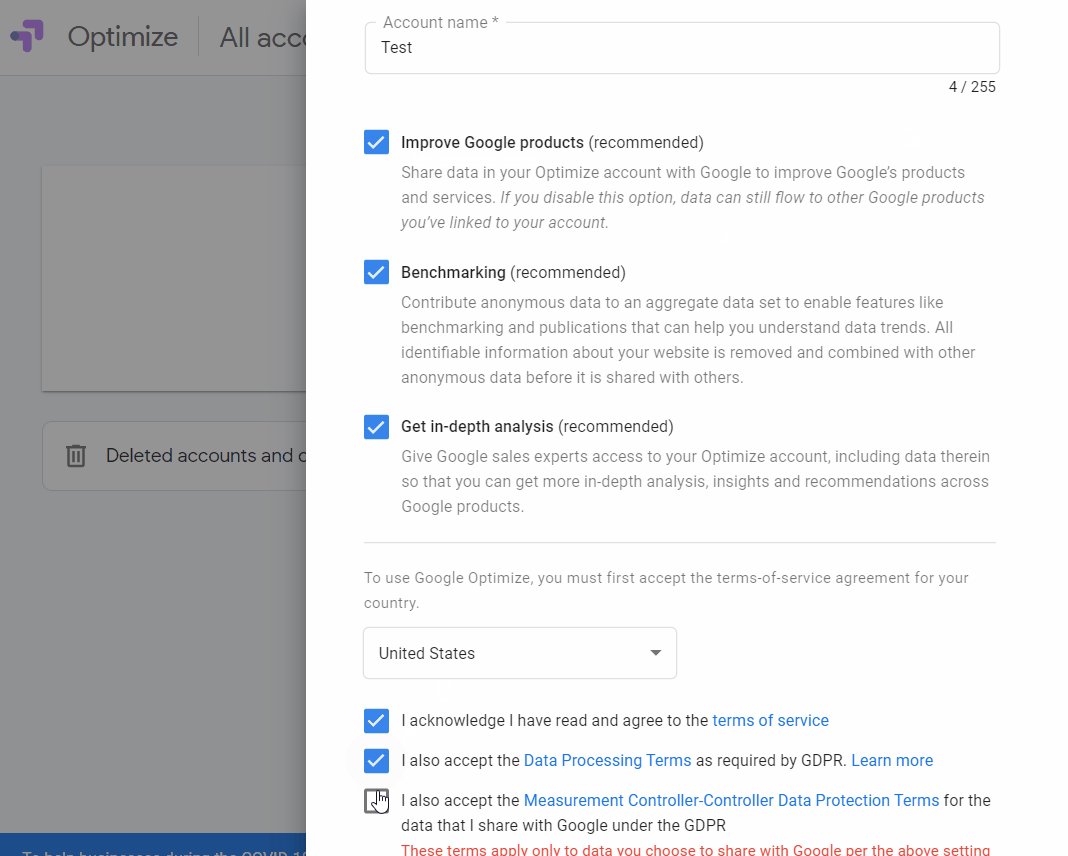
Let’s start by creating a test account:

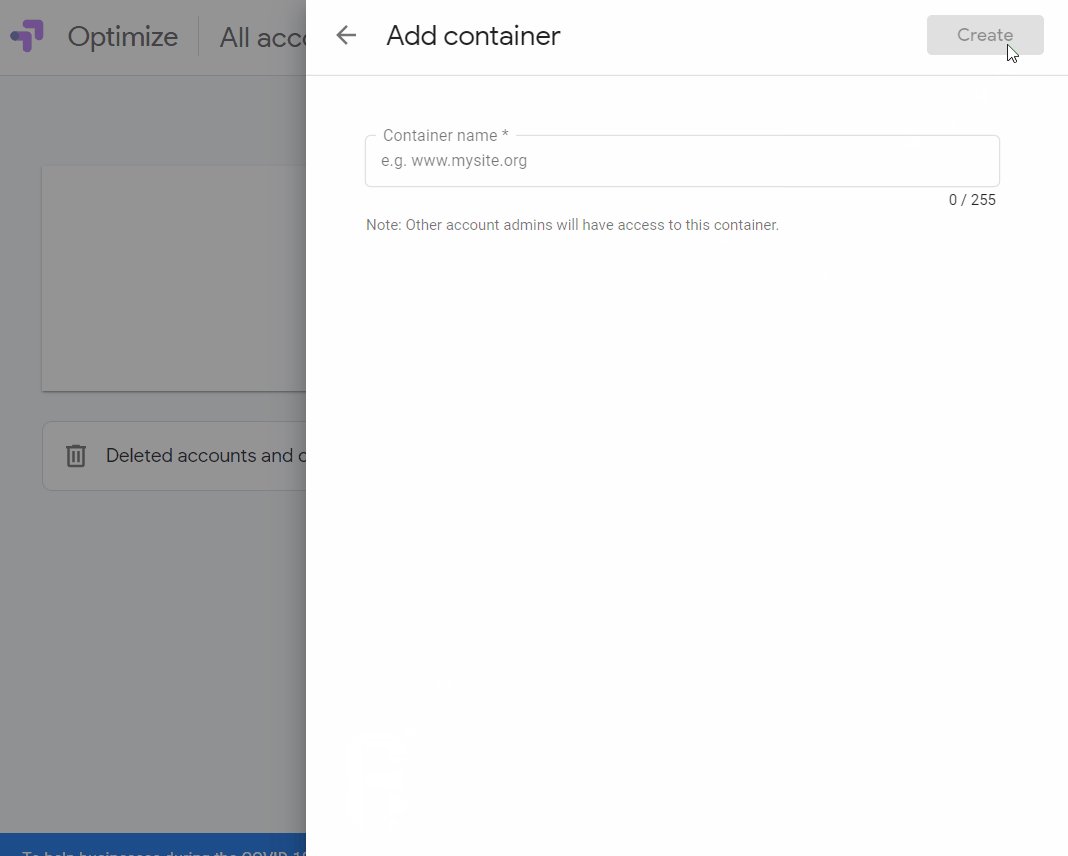
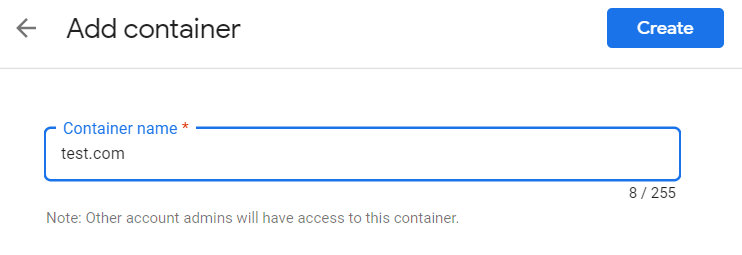
When you’ve hit Next, you’ll be taken to the Add Container section, where you can name your Container (usually after the site where you’ll be running your experiments):

That’s the ID you’ll have to insert into the Google Optimize line inside the Google Analytics JavaScript snippet – but hold off for now.
(If you were redirected to another page after you created your Container, you can click the back arrow on the top left corner to go back to your Accounts section to take a closer look.)
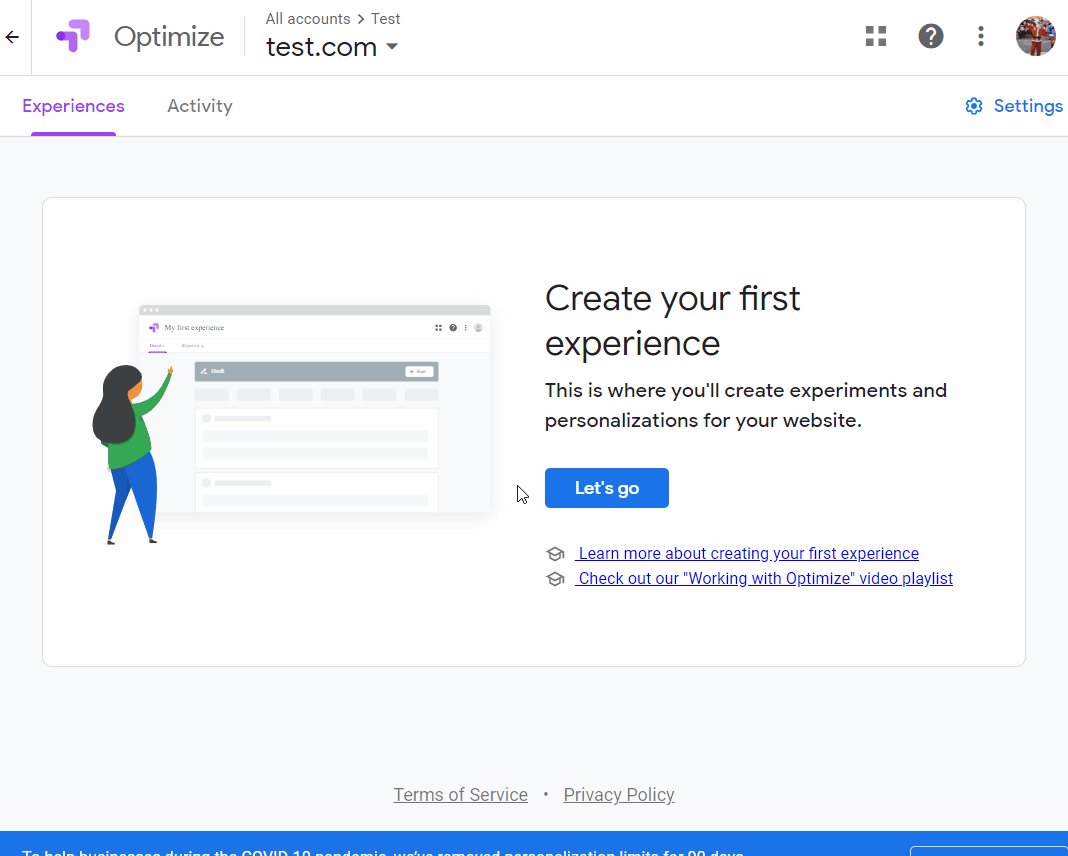
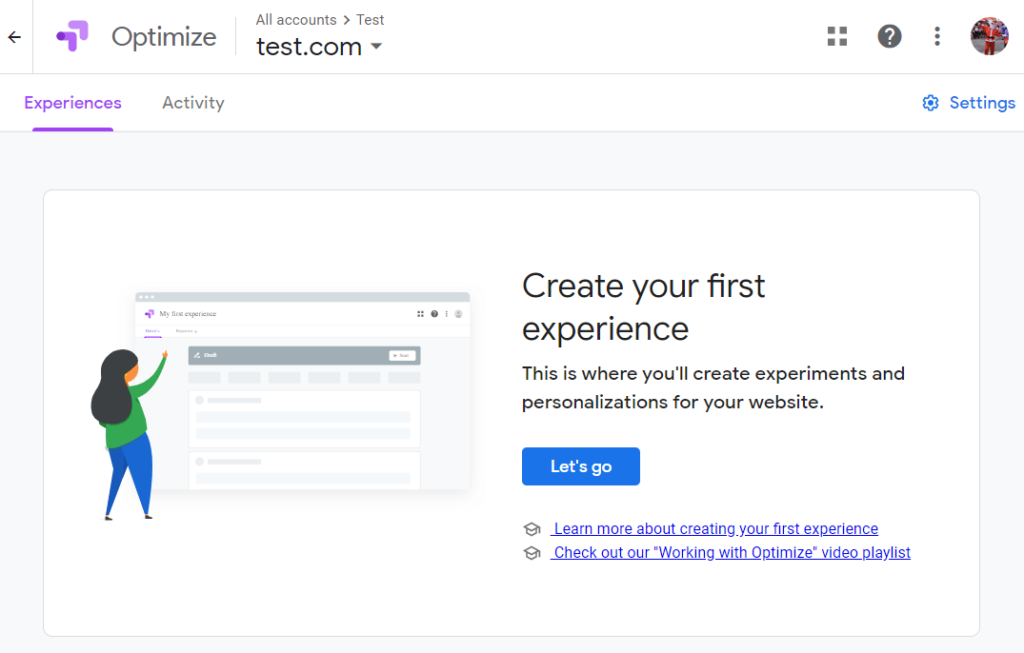
Go ahead and click on your Container. You’ll be redirected to the Experiences page:
Step 4: Creating Your First Experience
An Experience is synonymous with an experiment, test, and so on. Google Optimize likes to call them Experiences, so that’s what we’ll call them.
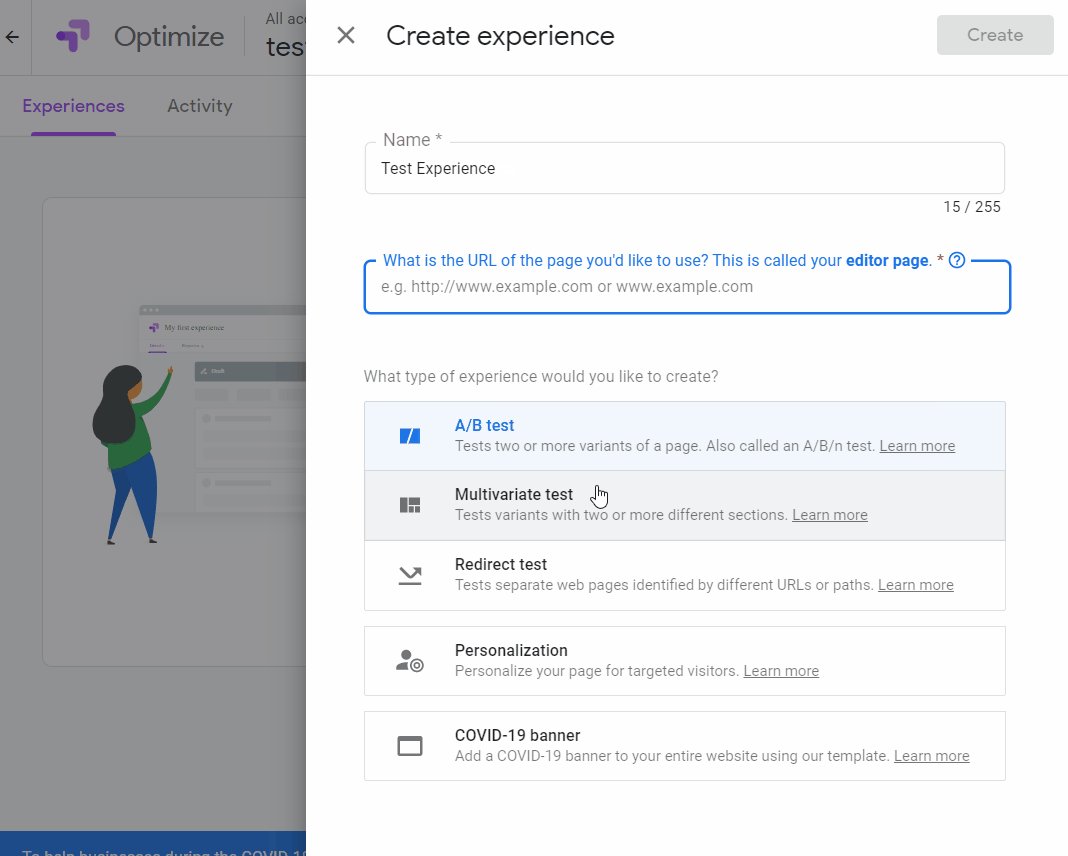
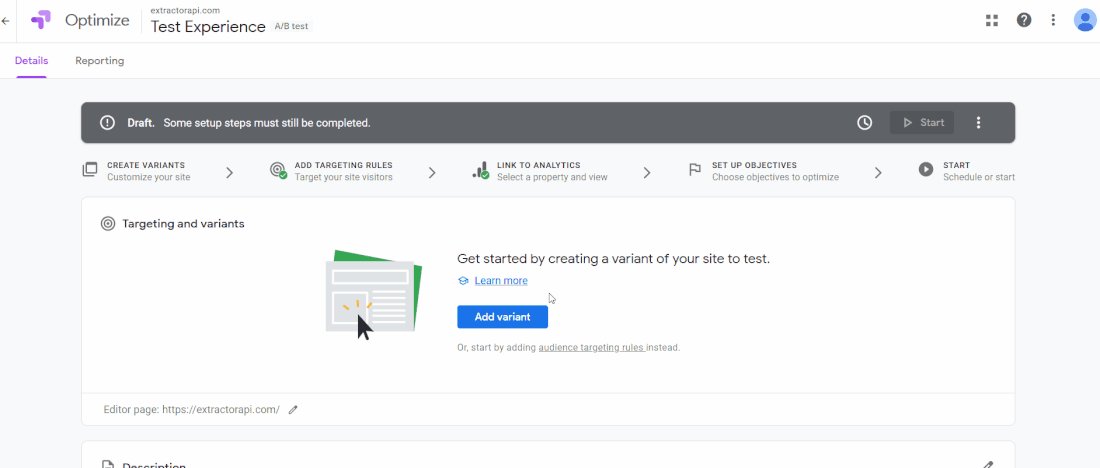
Hit the Let’s go button in the middle of the page and name your Experience.
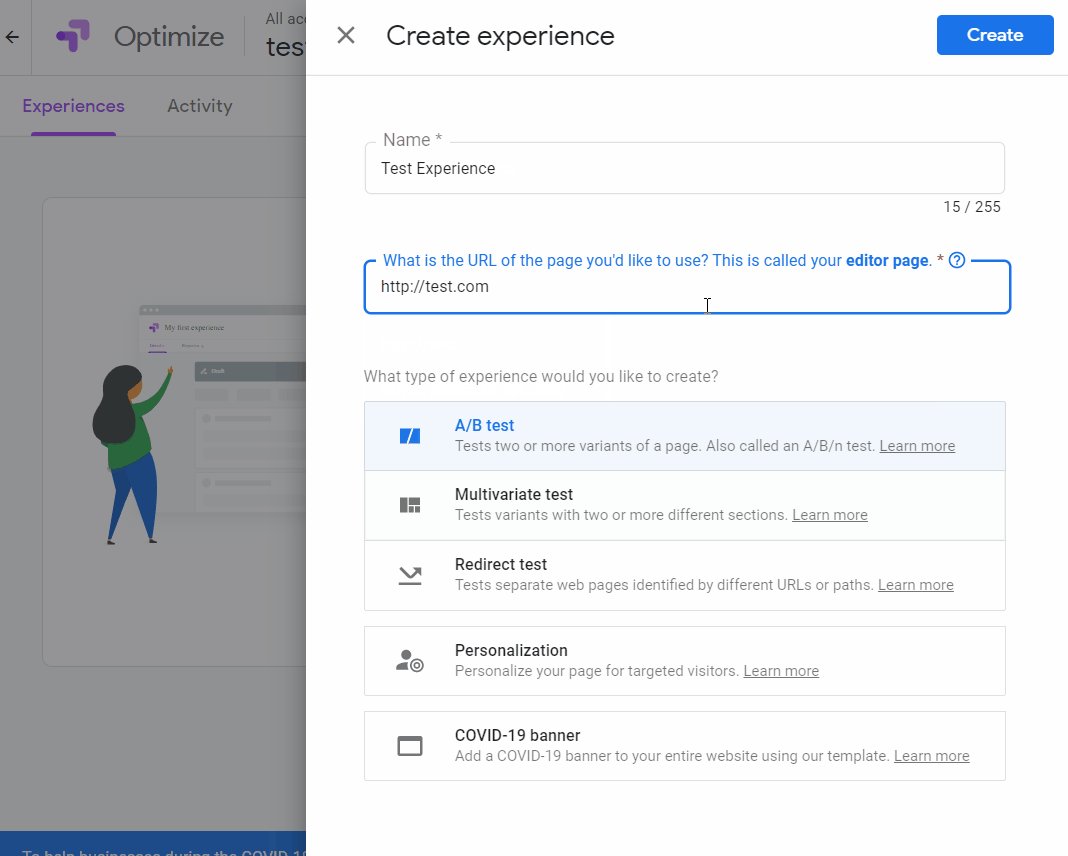
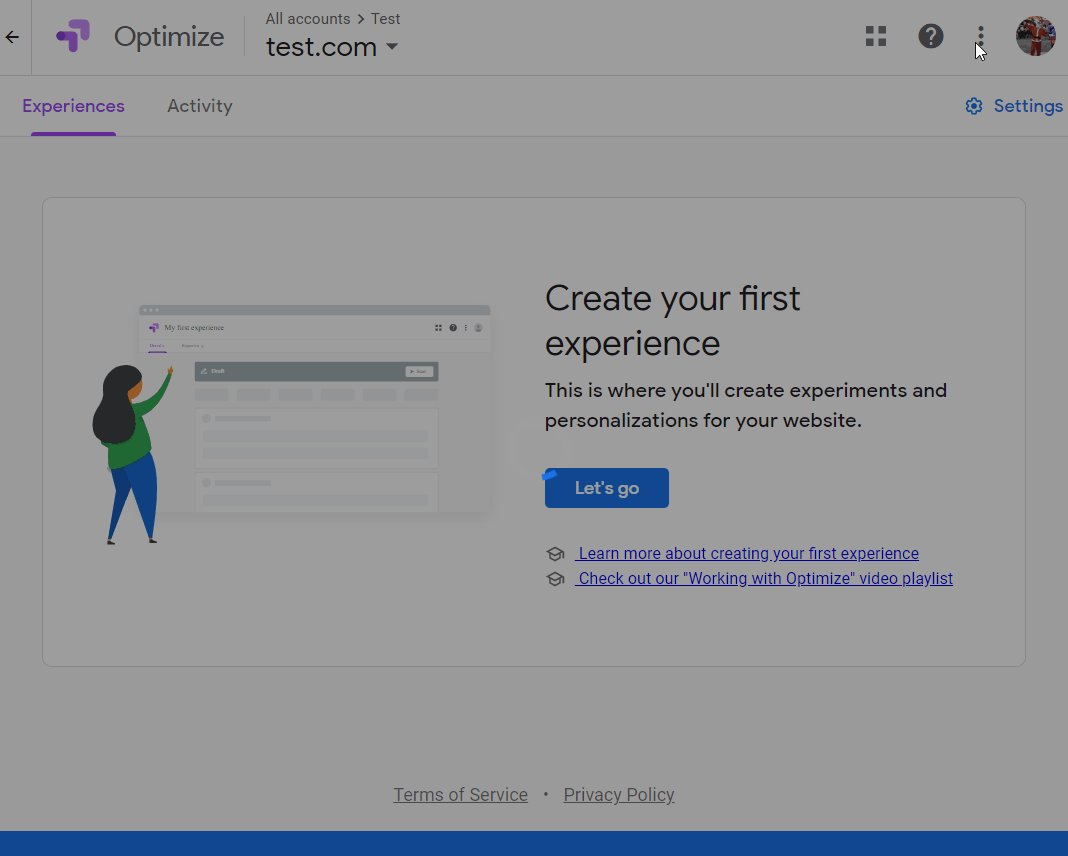
For the purposes of this guide, we’ll leave it at the default A/B test Experience. You’ll also enter the URL where you’d like to run the Experience.
(In the gif, I enter http://test.com, but of course, that’s not my domain so it won’t work later on. In the first accompanying video, I use my own site throughout.)

Step 5: Creating a Variant
Now we’ll create the “A” and “B” in our A/B test.
The “A” is the control — or the original page, header, CTA, or whatever you’re testing.
The “B” is the variant — the modified page, header, CTA, etc.
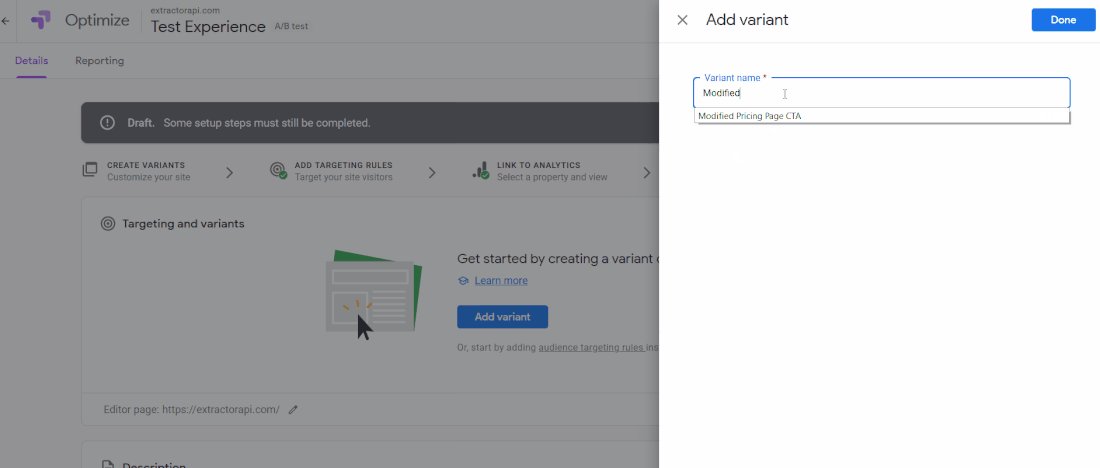
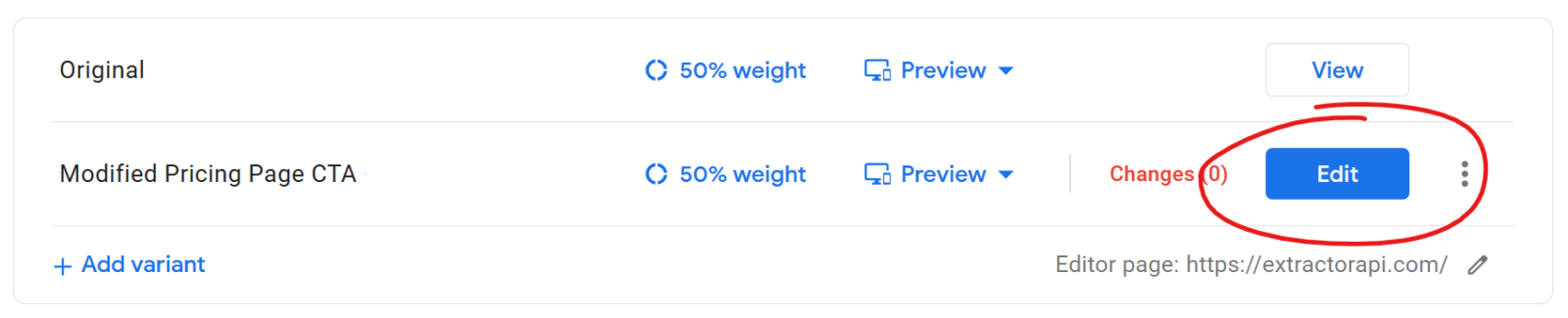
First things first, let’s add a variant by clicking Add variant.
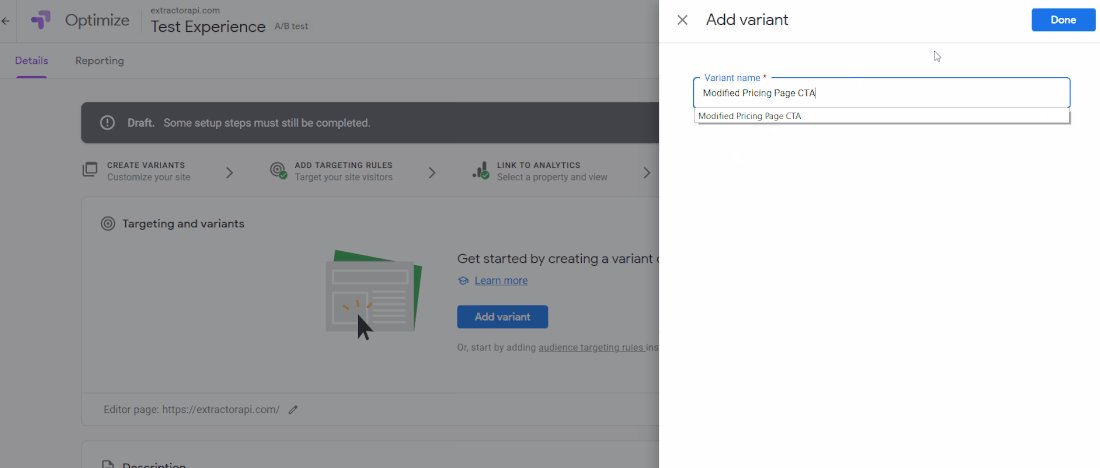
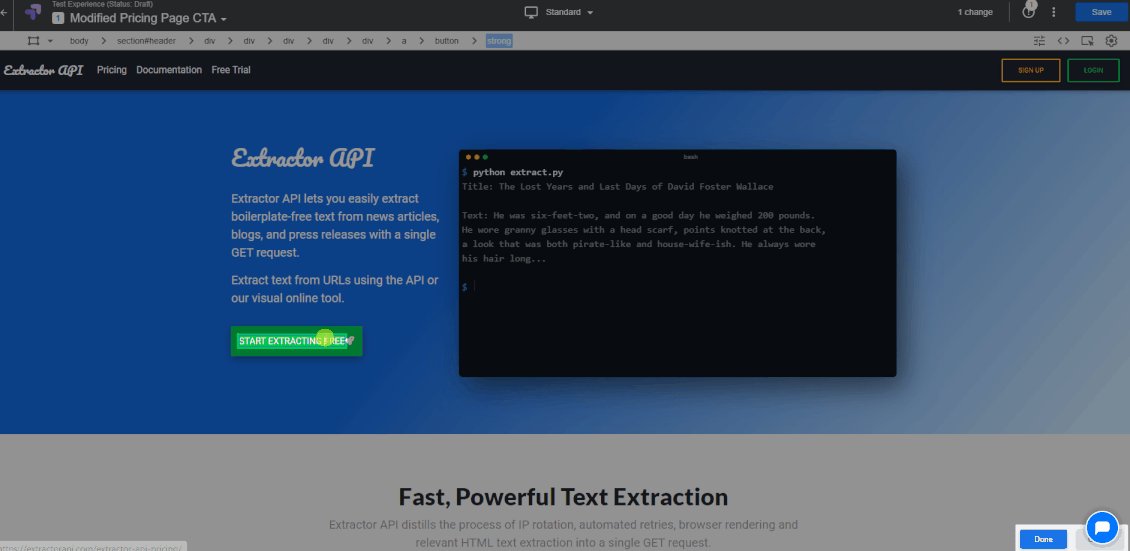
In this case, we’ll be testing the button copy on extractorapi.com, so we’ll name the variant (aka the “B”) “Modified Pricing Page CTA” (if we’re going to be running tests across multiple accounts and containers, best be descriptive).

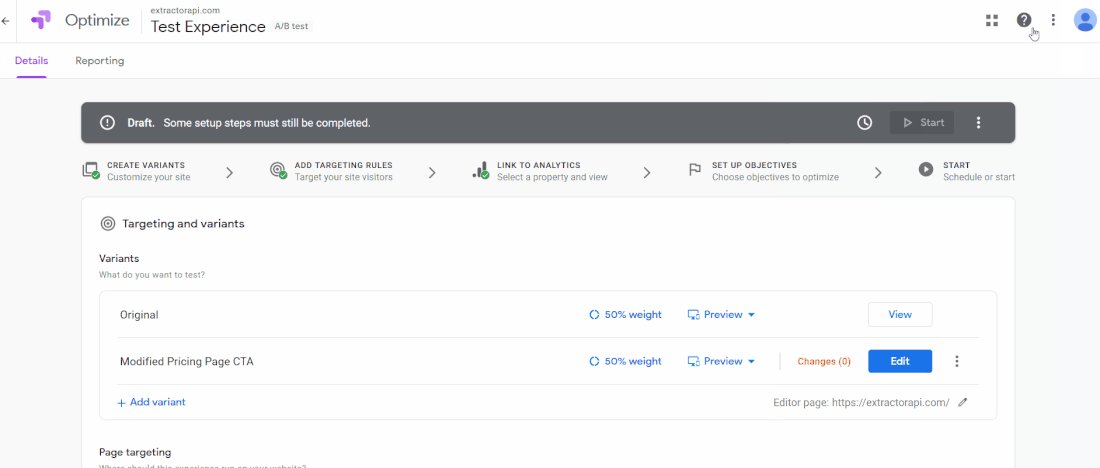
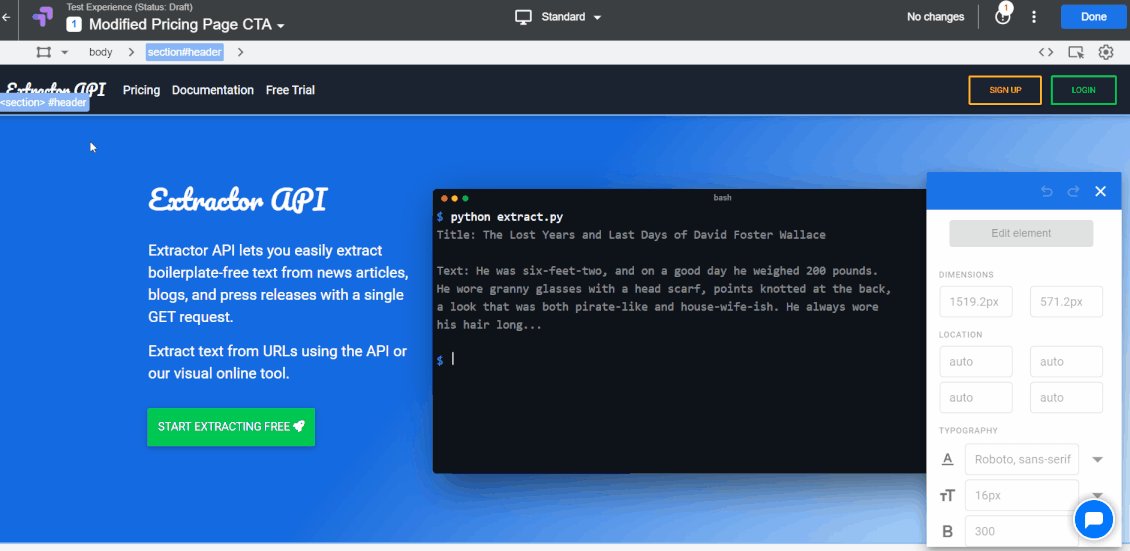
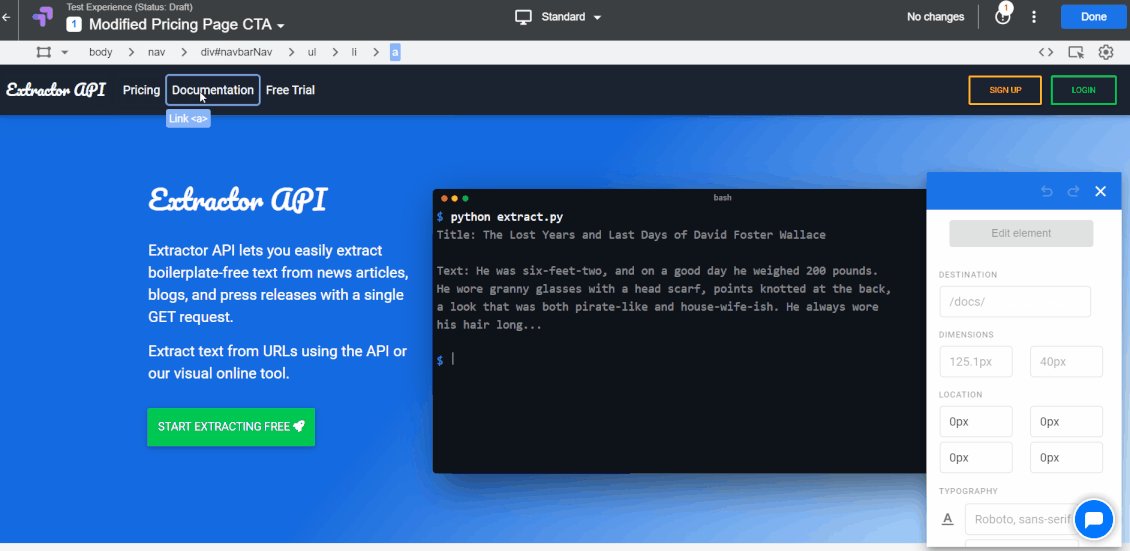
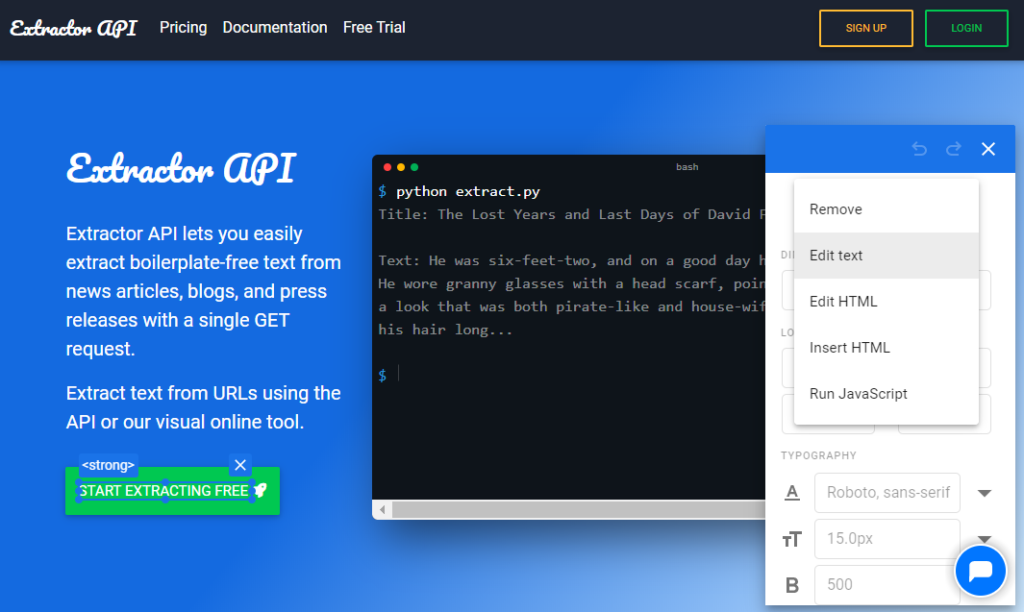
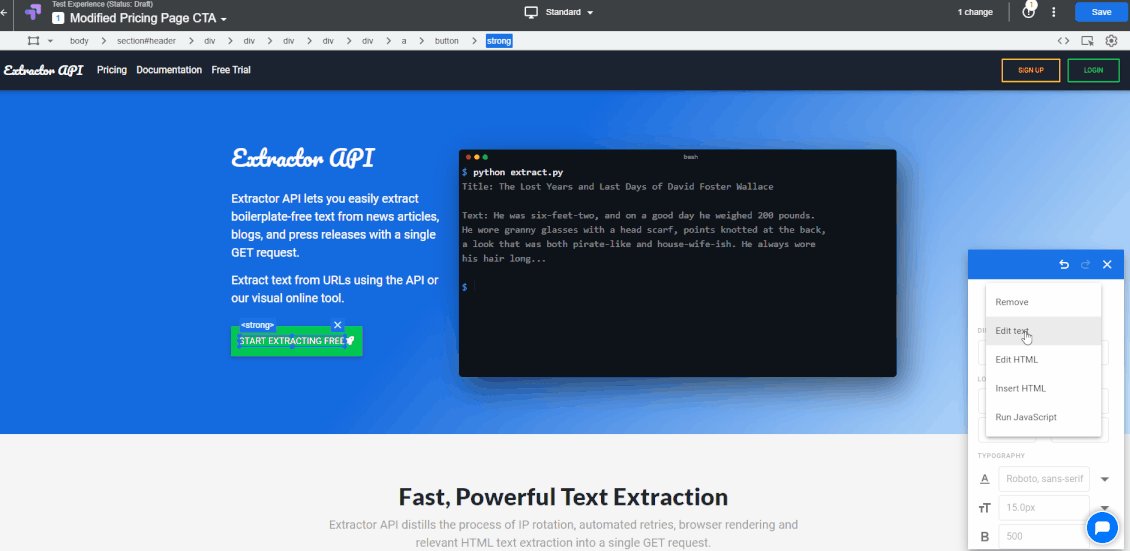
Edit will take you to the page you specified when you created your first Experience, except now it has Optimize’s magic overlay. ?

The first time I saw this, I wanted to try a million things.
But, based on my experience, the best thing you can do is stick to a tiny first goal and see that through.
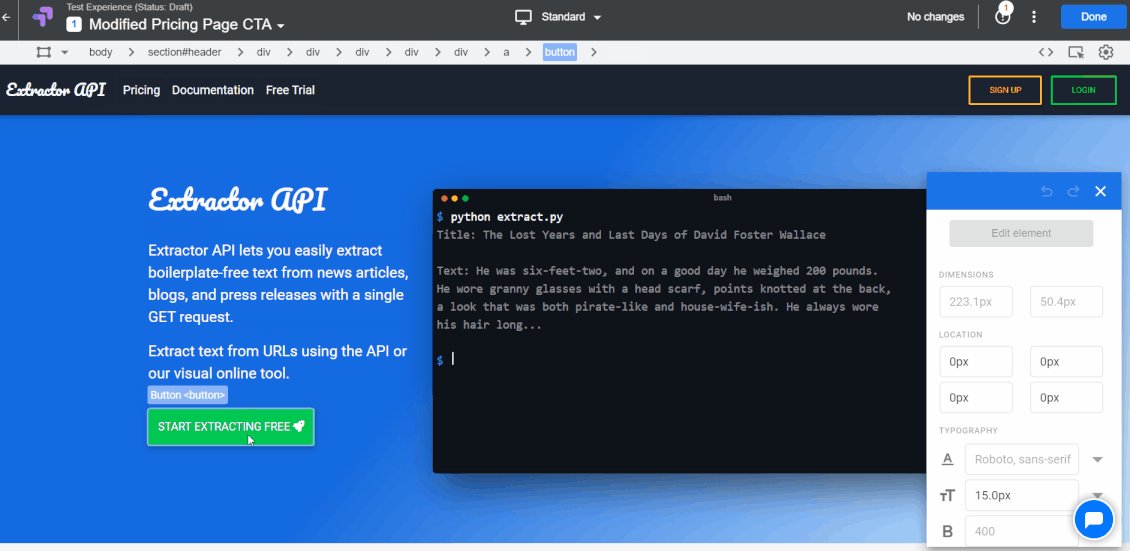
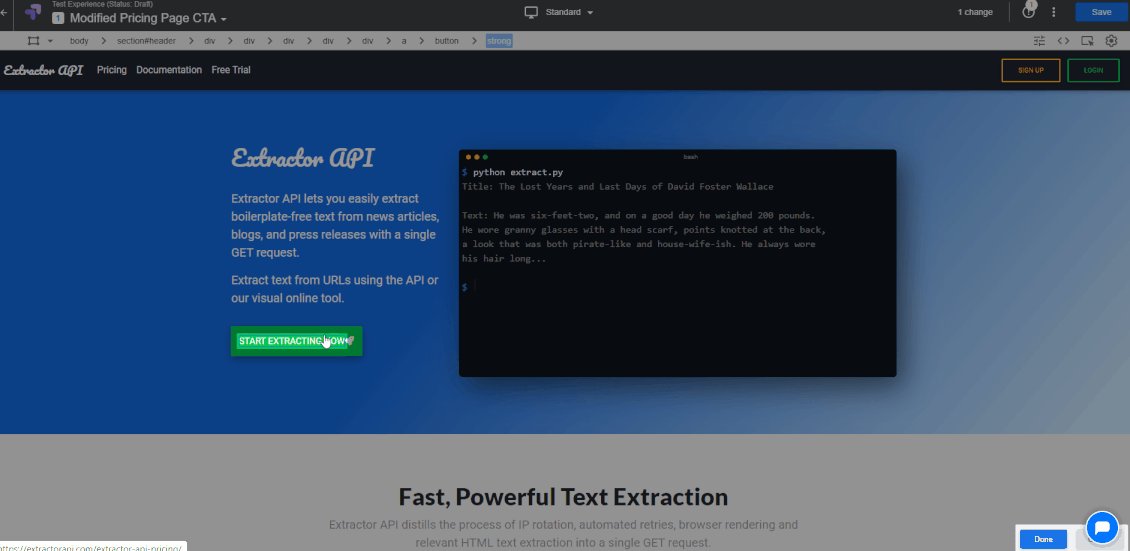
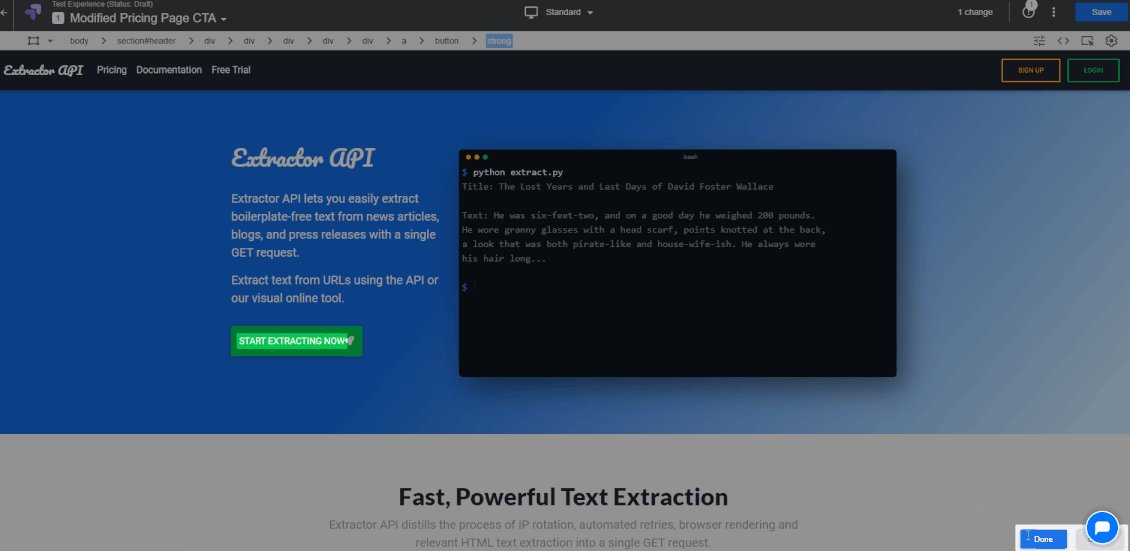
In our case, we want to modify the CTA button, from “START EXTRACTING FREE” to “START EXTRACTING NOW”.
Minor change?
Yes, but it’s a good starting point, and you’ll be surprised how much impact a change this small can make.
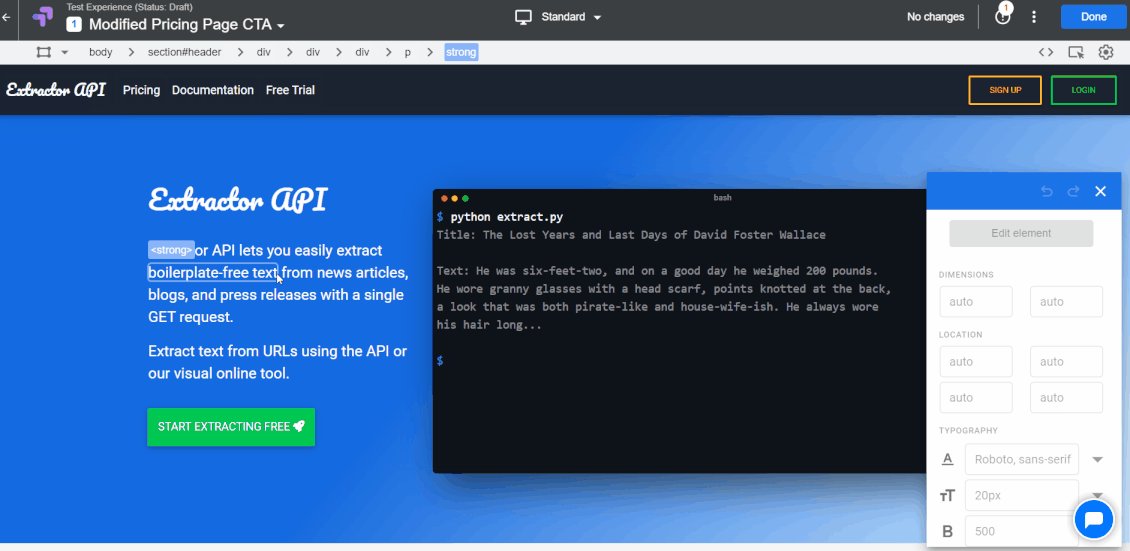
Click on the text you want to change to see the Edit element button enabled, and then click Edit text:

Click Save and then Done in the top-right corner of the screen, and you’ll be redirected back to the Experience page. Our test will be split 50/50 between the original and the variant, but you can easily add more variants and vary the distribution any way you wish. But let’s stick to 50/50 for now.
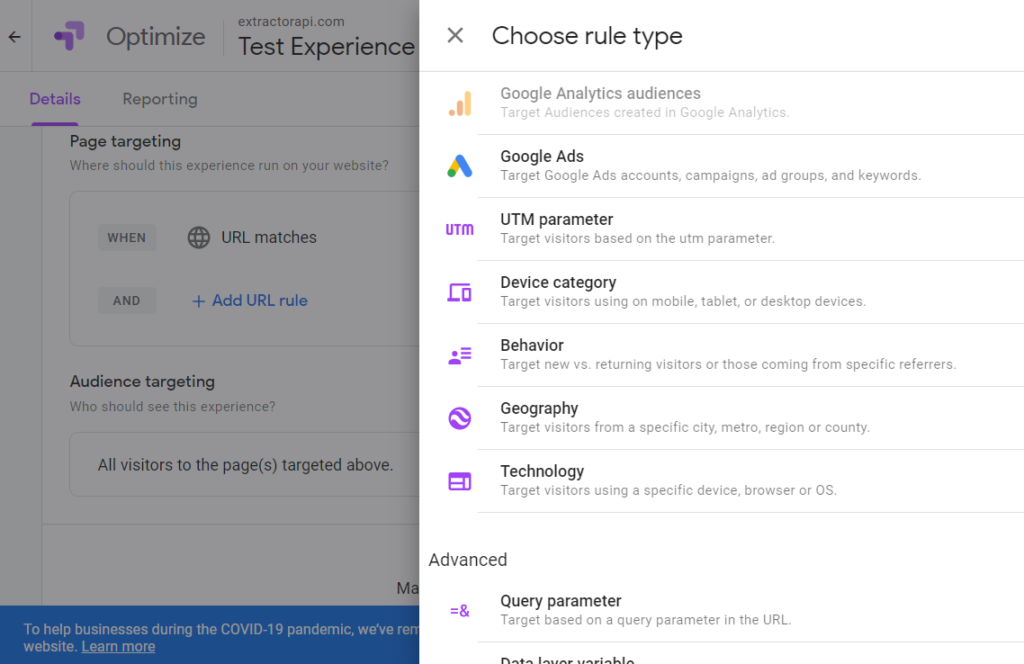
Step 6a: Page and Account Targeting
Scrolling down, in Page targeting, we’ll leave the page URL we set when we created the Experience, as that’s where we’ll be conducting the test. We’ll also leave the Audience targeting section as-is, but definitely take a peek at the Customize option there.

But let’s suppress our nerd-out instincts and trudge on.
We’re on a mission, remember?
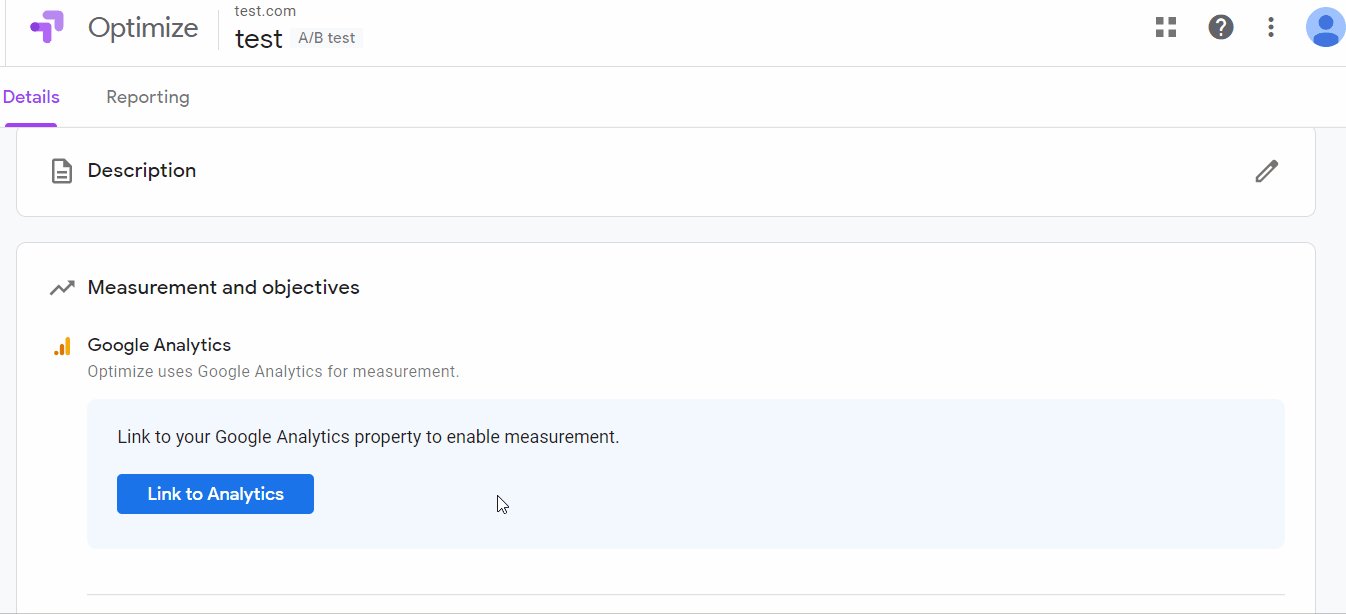
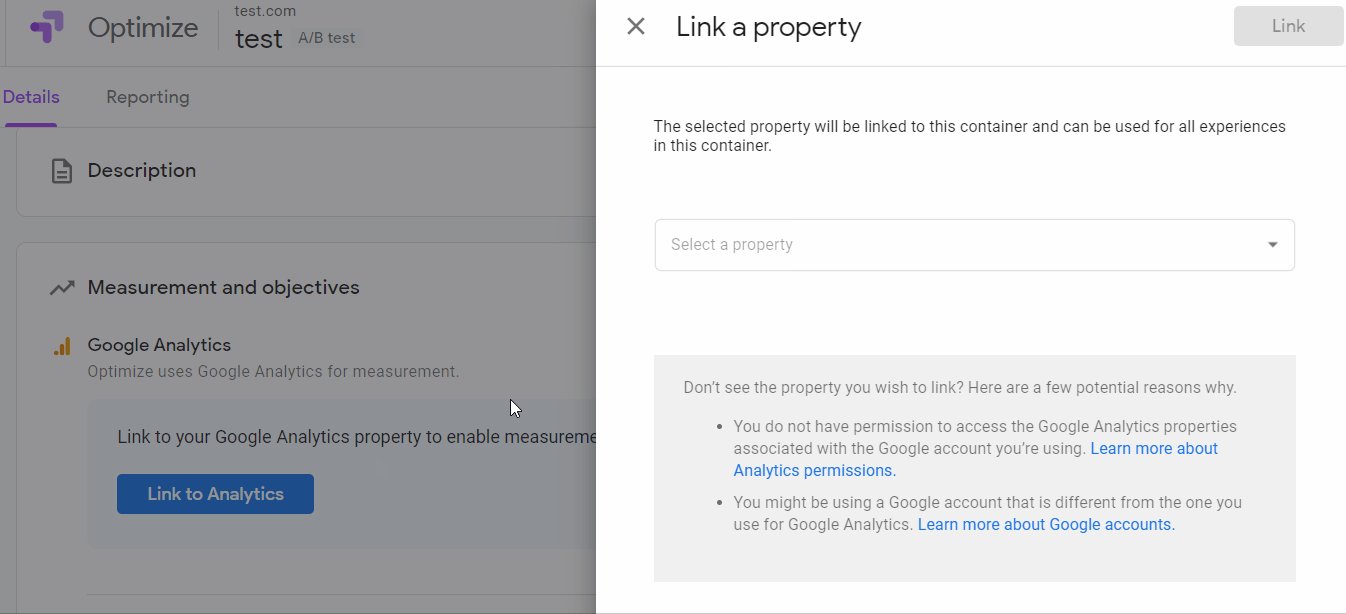
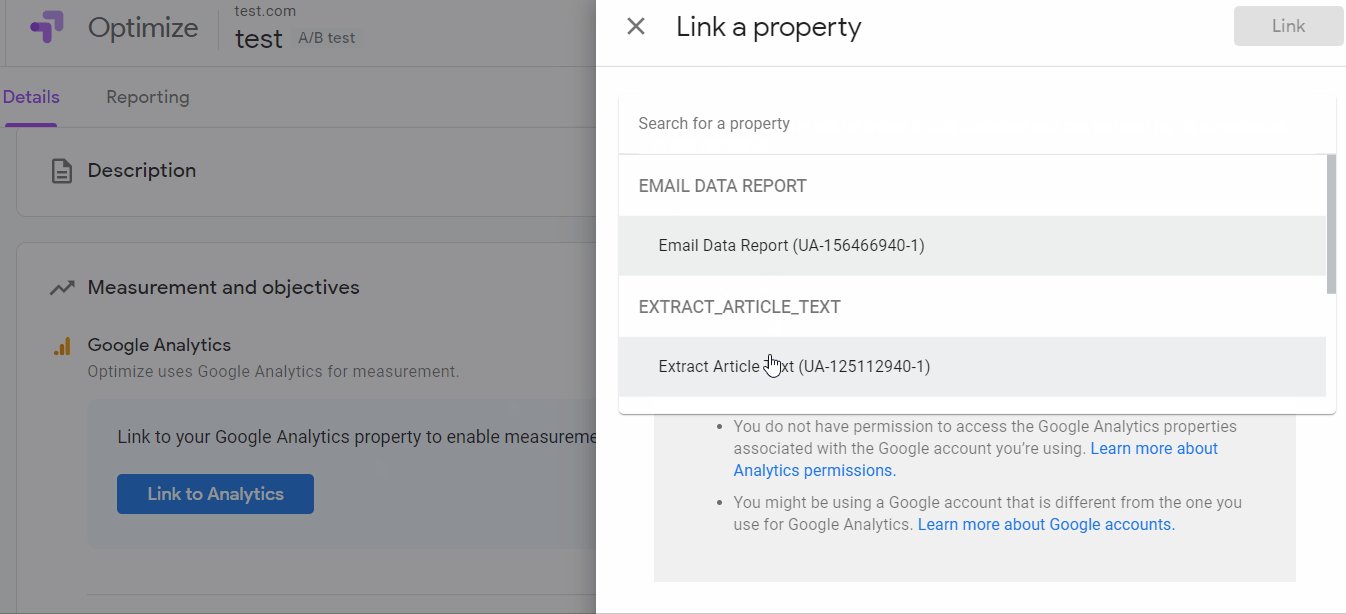
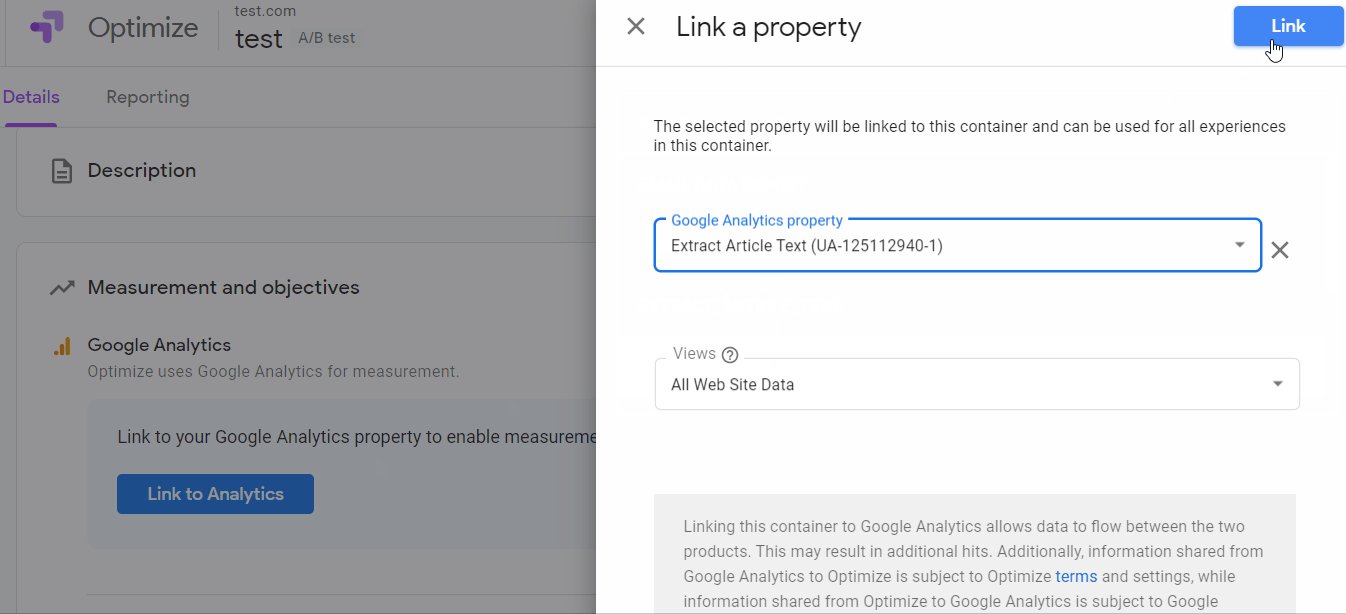
Step 6b: Linking Google Analytics
Now for an essential first step: linking our Google Analytics account (the one tied to the site we’re testing) to our Optimize account. This is straightforward as can be.


Step 7a: Setting the Objective
Right below the section where you linked your Google Analytics account is the Objectives section.
Optimize defines Objectives as “website functionality you wish to optimize.”
In other words, it’s the results we want to achieve with our A/B test — and how we’ll be measuring that goal.
That’s why it’s a good idea to start simple, with an easily defined test — change a word in the CTA copy — and an easily defined goal — in our case, get more people to the pricing page (which is where the button leads).
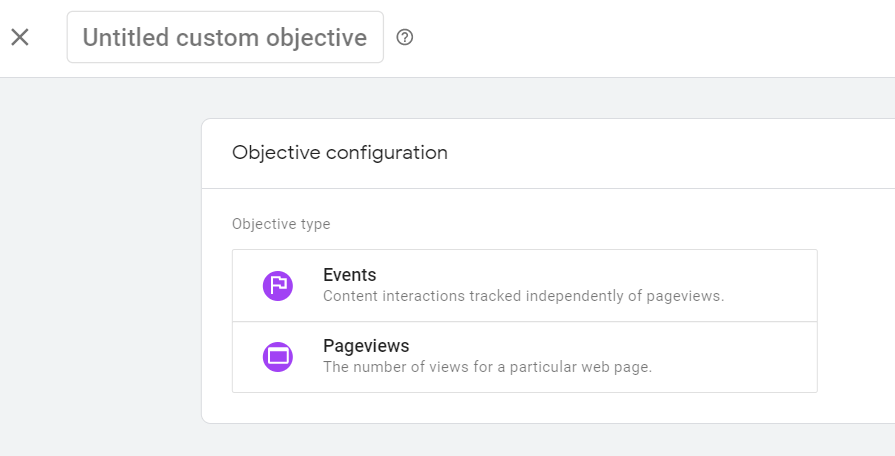
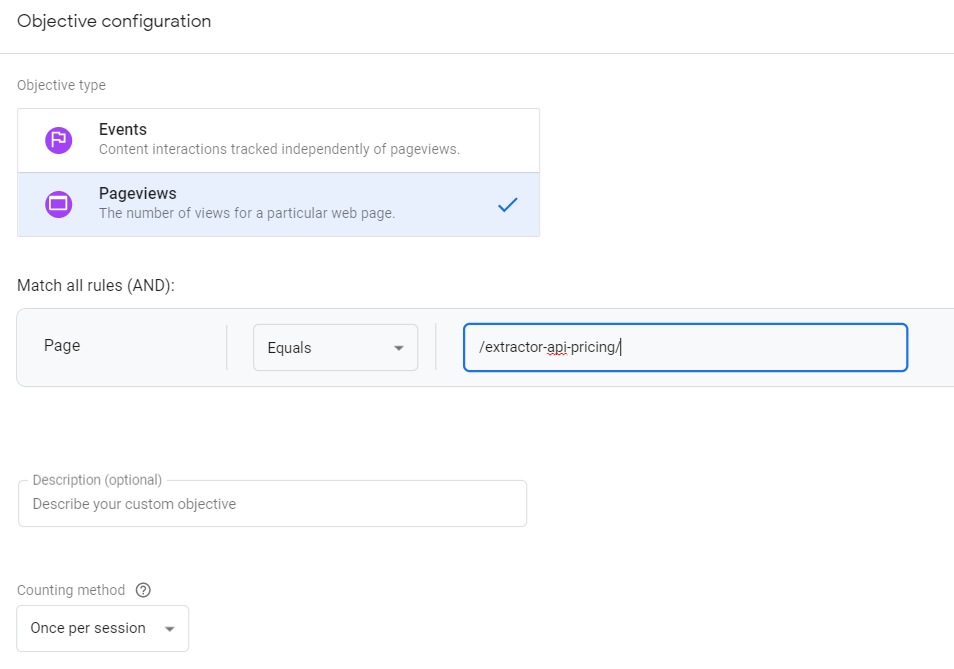
To set this up, click the Add experiment objective dropdown and click Create custom.
You should see the following appear.

We’ll select Pageviews since we’ll be measuring the performance of our goal by the volume of pageviews on the pricing page.

Now Optimize will be able to measure how many people went to the pricing page from the testing page.
Not super accurate, as you can head over to Analytics, set up event tracking for a button click, and use that as a measure instead.
But for our sake, this is a decent start — in the future you’ll want to create that event.
Here’s a great guide on how to do it with Google Tag Manager.
Step 7b: Testing the Setup
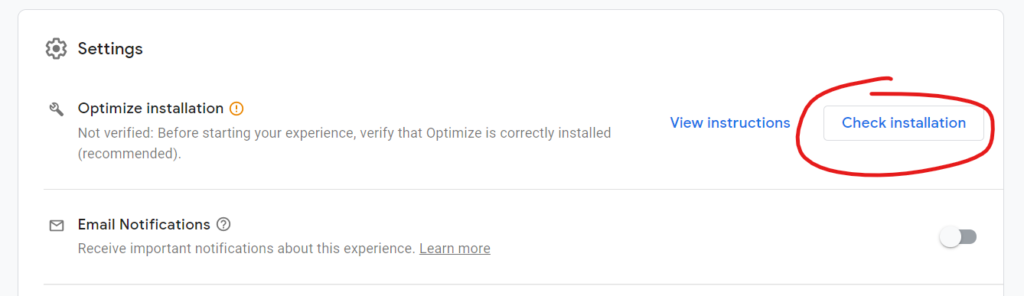
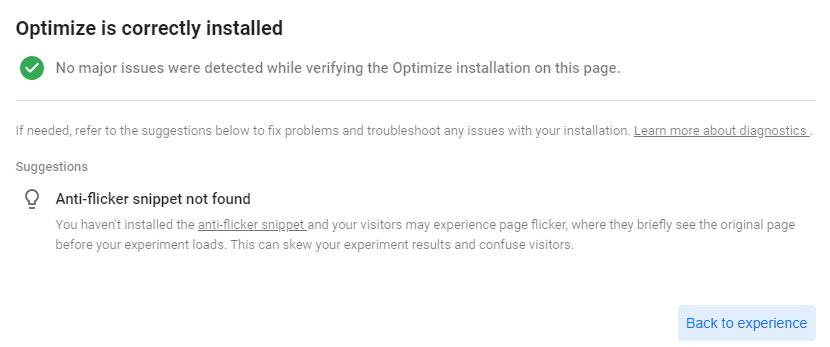
Time to run some diagnostics!
This is the dreaded moment where you’ll hold your breath as Optimize determines if you’ve installed things correctly.
Not to worry if it doesn’t work right away — it might take a few tries, but eventually, when you hit Check installation…

Cross your fingers…
 Step 8: Running the Experiment & Wrapping Up
Step 8: Running the Experiment & Wrapping Up
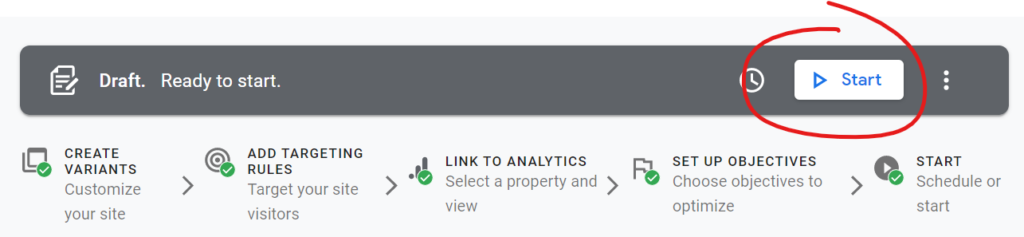
Now you’re all set!
You can take a peek at the rest of the options below, but we can safely start running the test, fervently wait in anticipation, and eventually see some cold hard data.
Head to the top of the Experience page and click Start!

[cta]
[author_bio image=”https://seobutler.com/wp-content/uploads/2020/05/Aleks-Smechov-Headshot.png” name=”ALEKS SMECHOV”]Aleks has been copywriting for the better part of a decade. Three years ago, he began exploring analytics and programming, and has since been on a mission to bridge the gap between creative copy and cold hard data. He’s the co-founder at extractorapi.com.
[/author_bio]
One thought on “A/B Testing for Copywriters: Setting up Google Optimize”
Leave a Reply
You must be logged in to post a comment.





 Step 8: Running the Experiment & Wrapping Up
Step 8: Running the Experiment & Wrapping Up
Very useful information and guide, Jonathan.
Thanks!